3 Free Tools to See a Heat Map of Your Website Visitors

Heatmaps are a technology that measures activity. They’re very useful in a range of industries. Sports analysts can use it to study the areas of most heavy activity on the field. Mall administrators can use them to study traffic flows around their stores and booths. Video games can use them to improve map design. Web administrators can use them to see where people read and click on their pages.
How to Use a Heat Map

Heat maps will give you a lot of data about how people use your website. Essentially, it adds an overlay over the top of your site, so that every time a user clicks, that click is recorded. Some will also cover screen visibility or mouse movement, rather than just clicks.
You can use this data to see what users are clicking on your page. You might discover, for example, that a ton of users think the preview pictures above your article titles are links and click them all the time, only to be forced to click the title below to get to the actual post. You might find that you’re diffusing user attention over too many options on a given page, when you should be focusing on a certain handful of small links.
One interesting use comes from those “related post” widgets you see so often, displaying preview pictures for half a dozen related articles. You can use these to test various images, to see which pictures are most interesting to readers, and which get the most clicks. This helps you pick pictures for your posts.
Heat maps are also notable for what they don’t show. If you have five buttons on your navigation bar, but one of them is virtually never clicked, you’ll see that as well. That’s a prime piece of web real estate that could be optimized with a better link to better content, or removed entirely to avoid distracting readers.
Implementing Heat Maps
The first step to using a heatmap properly is figuring out where to put it. You shouldn’t automatically install it on every page on your site, because you’ll end up with more data than you know what to do with. Then, when you make a change to one page, it can change how users interact with other pages, invalidating old data.
You should probably start with your homepage. From there, you can see how people interact with your product pages, your navigation across your blog, your specific landing pages, your FAQ, your testimonials, your contact pages and so forth.
When you’re analyzing the data, you have to ask yourself a few questions about your pages, their purposes and the data you received. You might ask:
- What is the primary purpose of this page?
- Given the primary purpose, where should the majority of users click?
- Given the data, where are users actually clicking?
- What can you do to refine where users click, to guide them to specific buttons, narrow their choices, or reorganize the location of information?
In general, you’ll probably discover that wide menu bars tend to be distracting and users don’t use most of the available options. Images tend to be clicked a lot, with the user expecting to visit the source of the image or a post to explain its contest. Sidebars have fallen victim to ad blindness the same way banner ads have. CTAs work both above and below the fold, so don’t skimp on data just to cram one in above.
The Best Heat Maps
The actual title of this post indicates that I’m going to recommend a handful of good heat map programs to you, and so here you are.
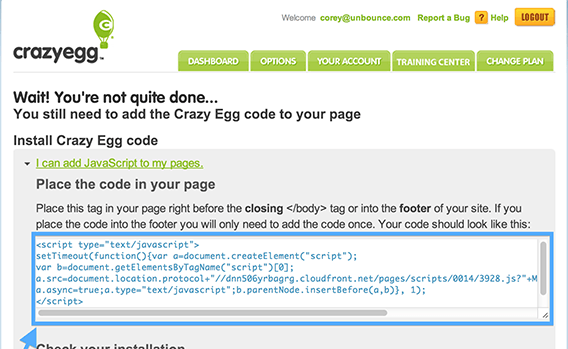
Crazy Egg
You’re crazy if you don’t think Crazy Egg should be at the top of this list. In addition to the standard click-based heat maps, CE also generates heat maps based on the user’s view. You can see how many people scroll down how far how often, so you know just how much or how little attention is being paid to the bottom of your pages.
One interesting feature of Crazy Egg is the Source Heat Map. This heat map shows click locations and densities, but it sorts them and color-codes them based on their referrer. You’ll be able to see, for example, if visitors from Facebook, visitors from Google search and visitors from Twitter behave differently when they find your site.
Crazy Egg is free for the first month you use it, which is an absolute bargain when you’re testing out a piece of analytics software. After that, it’s only a mere $9 monthly, which is trivial for most businesses to afford.
Click Heat
Going to the bottom of the spectrum, you have Click Heat. This is very much a Do It Yourself style heat map solution. It’s very simple and basic, and it does not have many of the advanced features you might expect out of something like Crazy Egg. The tradeoff for this is that it’s absolutely free. You’ll have to do some configuration and some troubleshooting yourself, and many of the conveniences you come to expect from refined programs are missing. If you’re comfortable using Linux and configuring everything yourself, this app will be just fine for you.
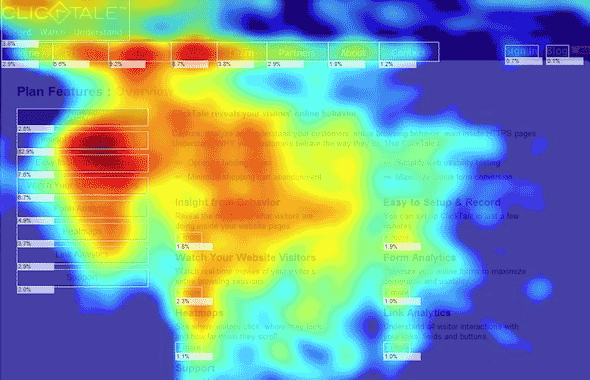
ClickTale
The exact opposite end of the spectrum is ClickTale. This program is significantly more robust than even Crazy Egg, but it’s also correspondingly expensive. They have a dozen different apps for various purposes, ranging from the most basic heat maps all the way up to a crazy session playback that literally generates a video from the user’s session data and allows you to watch what they did. Pricing starts around $99, though they don’t publish that pricing data publicly.
Heatmap for WP
Yes, this is #4 on a list of three, but that’s because it’s not a general use app for any website. Instead, it’s a plugin specifically designed to make a heat map on WordPress blogs. It’s basic, it’s real time, it doesn’t sample your data, and it integrates with the WordPress dashboard.
 ContentPowered.com
ContentPowered.com