Optimizing Images for More Google Image Search Traffic

Images are an important vector for search engine optimization, but they’re left out all too often. Many people don’t think of images as important. After all, Google doesn’t really know what’s in them, they just index them based on surrounding content, right? At best, most webmasters throw in alt text and call it a day.
Google image search can be a great driver of traffic, though. It’s a shame to miss out on it. There’s a lot more you can do to optimize images themselves, and optimize your site for more image search traffic. Let’s take a look.
Recognize Value
The first thing you need to do is recognize that image search has value. You can pull in a surprising amount of traffic, and it’s often easier to do than in normal organic search results. The reason is because most people just don’t know or care about image search as a traffic source. It’s incidental. Therefore, in most niches, image search isn’t competitive. If you do some decent image SEO, you’ll be able to out-rank most other images.
It also doesn’t matter so much if you’re in the top 1-2 spaces versus in the top 20 or what have you. One page of image search, above the fold, will often have 10-20 images displayed. As long as you’re in that upper grid, you’ll be able to get the majority of the traffic you want.
Use Descriptive Filenames
As I said, Google can’t usually parse the contents of an image on its own. In fact, while they’ve been working on an image recognition engine, it has some embarrassing flaws and is not yet ready for release.
One of the pieces of context that Google uses is the filename of the image. For example, if you take a picture with a camera, you might end up with something named DCIM0000194.jpg. That’s not a very good filename, and it tells Google absolutely nothing about the content of the image.
Now, what if you took a picture of a dog? You could label it dog.jpg, and that’s fine. It doesn’t give Google a lot of information, but it does give them enough to identify that the subject is indeed a dog. However, you can go a few steps further. How about brown_dog.jpg? Or, even better, how about adult_golden_retriever.jpg? The more specific you are in your filename, the better off you’re going to be.
Accurate names for your images gives Google a lot of information, both for your image SEO and for your page SEO. Remember, the image filename is part of the content of the page as well, so Google will give that bit of context to your page as well.
Use Descriptive Alt Text
Alt text, or alternate text, is the textual description of the image you’re posting. This is not a caption! Don’t treat it like a caption, because a caption often requires the context of seeing the image. The purpose of alt text is to be invisible unless, for some reason, the image is not displayed. It’s a description of the image that replaces the image when it doesn’t display, so users can still get a mental idea of what’s in place in that position of your site.
Alt tags are like any other text on your site, in that they are readable and understandable to Google. That means you need to follow the usual rules for copy on the web. No keyword stuffing. Just describe your image in plain English. Feel free to be as specific as you like – model numbers for products are a great idea, for example. Avoid using alt tags for minor images like corner decorations, though.
Captions are entirely optional. If you can add value to your post with a caption, like Cracked does with their humorous asides, it’s an excellent idea to do so. If not, though, don’t worry about it.
Use Plenty of Images
This one is more of a tip for eCommerce sites with products, but it works for anything. If you have a product to sell, like a car, take a lot of pictures. Pictures of the front, the sides, angles, top and bottom, interior wide angle, seats, glove compartment, trunk, wheels, engine, etc etc. Then, when you’re optimizing the alt text and image file name, include specific identifying information. BMW_coupe_leather_interior is a good specific name for a good narrow image.
Blog posts have a harder time doing this. I like to average one image every 500-1,000 words depending on the context. If the post is about something that warrants more graphics, it can be a good idea to include them. You also might consider a thumbnail gallery embed, if you have a lot to share.
Make Images Appropriately Sized
High resolution images are generally great for users, but there’s one problem: they take ages to load. Even on a modern internet connection, a 4K resolution image can take a long time to fully load, and before it does, your website isn’t fully loaded.
This causes a few problems. The first is that Google measures site speed as a search ranking factor. The longer it takes your site to load, the worse off you are, even if most of your content is loaded before the images. The second problem comes from users: who wants to download a 4K image on a mobile device, for example?
The proper way to handle this is to have two versions of the image. The first is a smaller thumbnail-style image. This is what is embedded in your post, and it takes a fraction of a second to load along with other content. The second is the full resolution image, typically reached via clicking the image as a link.
What you should never do is use code to scale down a large image to fit. It may display smaller, but it still takes just as long to load. In some cases, it can even stretch your site before the code kicks in to shrink it, and that just makes everything look wonky.
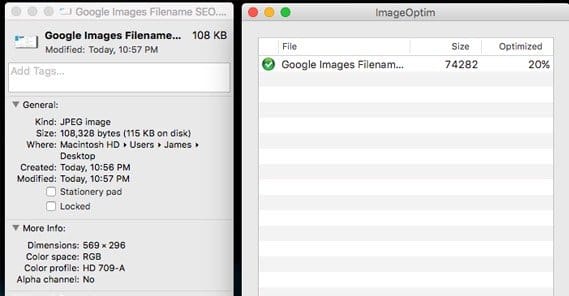
Shrink Image File Size
Once again, Google uses page load times as a factor when determining your search ranking. That means you want your page to load as quickly as possible. One of the largest elements on any page is the images; after all, everything else is either text or code, and the only way either of those is going to load slower than an image is if the code is buggy and hangs the browser.
Making images smaller is the solution, but I’m not talking about the dimensions of the image here. I’m talking about the actual size of the file. What you need to do is look into image compression, if your CMS doesn’t do it for you. I know some platforms like Shopify or WordPress will compress images automatically. You don’t need to compress yours again if your CMS does, but you should make sure your CMS actually is compressing images before you rely on it.
Now, one thing to note is that image compression doesn’t necessarily mean a loss of quality. If you’re using something like old-school web 256-color mode, then yeah, you’re going to lose a lot of information and thus a lot of detail in your images. Most normal compression, however, eliminates tiny minor color variations that are otherwise invisible to the human eye, let alone to what a human can perceive as displayed by a computer screen.
There are a ton of tools you can use to compress images. Adobe Photoshop has a “save for web” command that gives you compression options. Paint.net offers you compression options whenever you save any image. Online image tools like Pixlr have editing tools and compression options built in. You can even just run them through something like Tiny PNG.
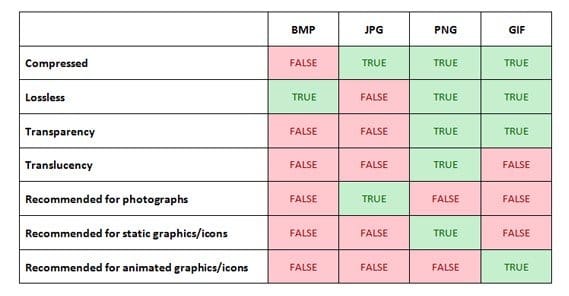
Pick the Right File Types
There are three different file types used primarily on the web. They are JPG, PNG, and GIF. The three of them make up 90% of the images on the web. Other formats, like BMP and TIFF are used for other purposes, but are not suitable for general blog use.
JPGs will be your standard. They compress very well, and though they don’t hold a ton of fine detail, they load quickly. In most situations, a JPG will be perfectly fine.
If you need something with more fine detail, you’ll want to use PNG. They don’t compress as well, but they’re relatively small and they still hold plenty of detailed information. PNG is also the only image type here that smoothly supports transparency, so if your layout elements rely on transparency or dynamic color changing backgrounds, you need to go with PNG.
GIFs are often very large, but are perfect for tiny decorative elements or logos. They also are the primary method of getting image-based animation onto a webpage. Animated gifs are huge, though, so be careful about using them superfluously.
One thing you might be able to do is embed the new format GIFV, or Gif Video. These are actually movie files encoded in a way that they can be viewed in place of animated gifs. They can be complex to implement though so make sure you can before you start using them.
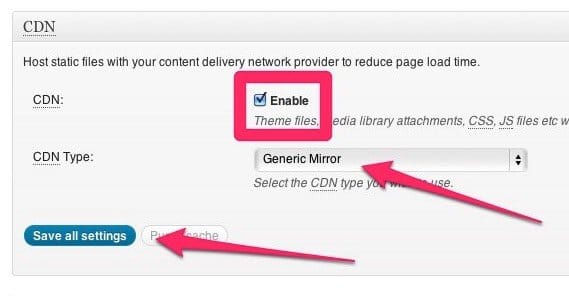
Consider a CDN
A CDN is a content delivery network. CDNs like Akamai host content that tends to be larger, like images and lengthy scripts and movie files. A CDN is a server farm, essentially, and will have a massive amount of bandwidth at its disposal.
The idea of using a CDN is to offload the stress on your server by hosting media files on a remote server. That way you’re not eating up your bandwidth, you’re using the bandwidth of someone else in exchange for money.
CDNs will be more expensive than not using a CDN, because it’s an additional fee on top of your web hosting. The only exception to this is if the files you offloaded would add up to more traffic than your web host allots, in which case the overage charges might be more than the CDN costs.
CDNs, however, are not going to do much for your image SEO. The image isn’t hosted on your server, so a direct link to the image won’t be on your site. Anyone visiting your site through an image link won’t make it there. As a consequence, Google tends to not list CDN-hosted images on their results page.
There’s also the message referral issue. A user visiting a site without a CDN sends a request to your server, which serves up data and sends it back. If you implement a CDN, the user request arrives, you split off another request to the CDN, which sends data back to you, which is then sent to the user. It’s an extra step in the data retrieval process, and it can slow down a website. This is a big enough potential detriment that some people don’t like to use CDNs anyways.
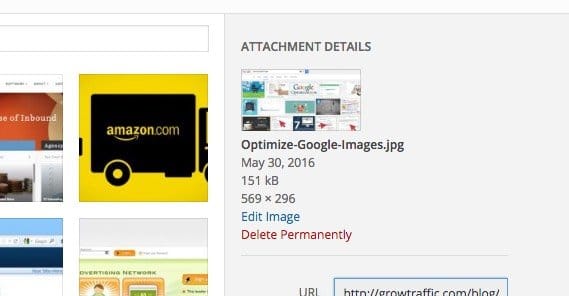
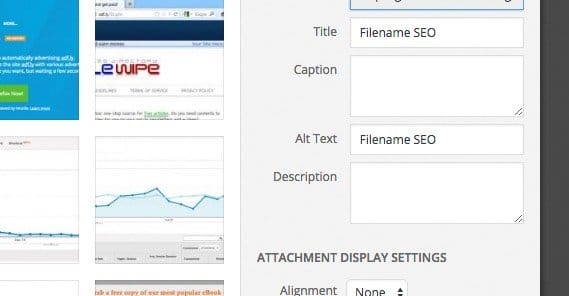
Use Additional Information
WordPress by default has additional fields for image information when you upload it. You can include more than the default meta data for a boost in SEO.
- Title is the text that appears when a user hovers their cursor over the image. Normally this will be the alt text if you don’t specify anything.Hover text can be quite useful.
- Caption appears beneath the image, and can be used to add value to the picture.
- Alt text, if title is specified, only appears if the image doesn’t load. Make sure to fill in something, it’s an important field for Google.
- Description is an internal record of data about the image, whatever you choose to add. It’s not visible to the public and is only within the WordPress CMS.
You can read more about image meta data and additional fields here.
After all is said and done, you should find your images showing up pretty high for relevant queries in Google image search. This is a good thing! People love running searches, and they love seeing where the images they find come from. It’s a great source of traffic.
 ContentPowered.com
ContentPowered.com