Can You Use HTML5 Ads and Content on Google Ads?

A few years ago, back when there was a big debate over various animation protocols on mobile phones, Steve Jobs made the argument that HTML 5 can do pretty much anything Adobe’s Flash could do. That decision led to countless memes, as well as restricting Flash developers from creating content for iPhones in general. Advertisers needed something different to show on iPhones, game developers would need something else to work through phone browsers – though many transitioned to apps – and those few remaining websites powered by Flash were forced into retirement.
Though there was some debate whether Jobs was correct or not, history is written by the victor, and HTML 5 has clearly been the victor. Today, HTML 5 is the current go-to standard for powerful web development, while Flash is on the verge of its end of life. Indeed, with the constant, rampant security issues that come with Flash, it’s no surprise that Adobe would love to get rid of it.
All About HTML 5
HTML 5 is simply the newest version of the HTML standard, and as such, much of it is familiar to long-time web developers. Plenty of elements and the creative ways you can use it are new, though, and it’s an evolving standard. It changes from time to time, as any good standard should, and it has been available in some form since 2008. With 11 years to learn it, web devs have no excuse by now.
The primary benefit of HTML 5 these days is the power it brings to the table with interoperability and delivery of all sorts of cool features. It can do apps, it can do games, it can serve video – YouTube’s video player runs on HTML 5 – and a lot more. Many sites with slick animations or parallax scrolling run on HTML 5. Here are a few examples:
- Citrine Estates makes use of the standard for fade-in elements on the page.
- Watson Design Group uses a lot of slick animations for all kinds of page elements.
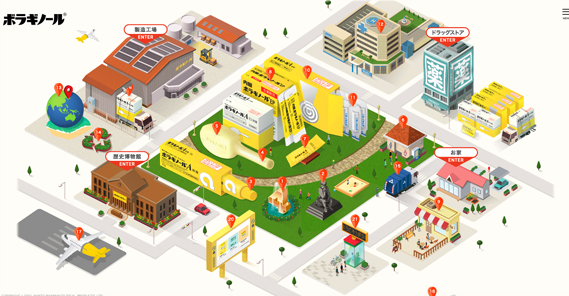
- Borraginol has a completely animated town where individual elements are links to new pages, all in HTML 5.
The best part of all of this is that, unlike Flash animations, HTML 5 elements can be part of any page and don’t require a third party plugin to use, view, or maintain. You don’t have to worry about updating anything other than your browser, and every major web browser supports HTML 5 out of the box today. There’s no specific HTML 5 player. And, since HTML 5 is an evolving standard, it grows more secure and more feature-robust every year.
HTML 5 and Google Ads
One major use of Flash in the past has been web advertising. Rather than static banner ads or basic animated gifs, Flash enabled robustly animated ads with interactive elements. Everything from slick animations to “catch the element” ads encouraging engagement were available through ads.
Of course, Flash ads were not without their downsides. Flash can be used to serve code that the user might not want to run, and indeed have been misused frequently to serve viruses while obfuscated from automatic detection. Even Google has to rely on user reports to identify malicious ads as often as not.
Today, with the end of life for Flash quickly approaching, most web browsers have started blocking Flash natively. Instead of seeing a Flash element, you see a gray caution window and are given the option of allowing the unsecure plugin to run.
No one is going to click to run Flash in an ad, right? Flash ads are dead, effectively, and HTML 5 ads are their replacement for slick animations and interactivity.
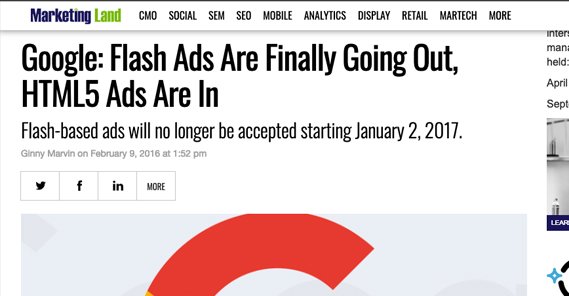
Google has actually deprecated Flash advertising, and with good reason due to all of the above. As of 2016, you have not been able to upload new Flash creatives to Google Ads, and Google has been steadily putting pressure on its users to upload “responsive” ads or create them through the Google Web Designer.
On top of that, as of summer of 2018, Responsive Ads have become the default ad type for Google Ads for the display network and the modern Google Ads experience.
Google provides detailed instructions on how to create responsive display ads, complete with their HTML 5 guidelines, on this page. The instructions are fairly simple, though the page is long; mostly you just need to make sure to follow specific guidelines and avoid trying to do anything malicious or misleading.
Options for Updating from Flash Ad Creatives
If you’ve been running Flash-based ads and want to update to HTML 5 ads, you have three options.
If you have Flash ads on Google, you need to create new responsive ads in their place. You can upload HTML 5 ads with the Google Web Designer, or you can upload them directly to Google Ads. Google-based HTML 5 ads require you to meet certain standards, and Google provides a validator I’ll link later to double check that all such standards are met.
As part of the change to the new Google Ads experience, Google actually converted many existing Flash ads into HTML 5 ads with an automatic process. This process is not perfect, and some existing Flash ads display poorly or are broken. Converted ads are shown as “Flash and HTML 5” in your Ads browser. Unfortunately, this automatic conversion is almost over, and once the conversion period ends, those ads will cease to display.
If you created Flash ads in your Ad Gallery, Google recommends that you upload a new image ad or a new HTML 5 ad, or design a new Responsive ad from scratch.
If you’re running Google Ads through a third party ad server and use Flash ads, Google will cease serving them. In fact, any Flash ads uploaded prior to January 2017 are already cancelled. Flash tracking pixels are disapproved, and Flash content is no longer supported through third party managers.
If you’re using DoubleClick or another third party ad network, Google has the same recommendations: add a new HTML 5 ad or create a new responsive ad.
Additionally, any third party ad vendor must be certified to use HTML 5 to continue using the Google Display Network. If that’s relevant to you, you can read more about it here.
HTML 5 Requirements for Google Ads
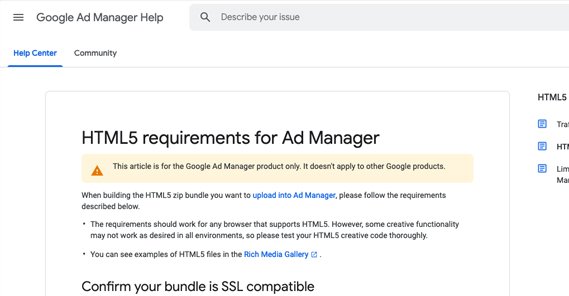
If you’re running Google Ads through the Google Ad Manager – and you probably are – your HTML 5 ads have to meet certain requirements. What are those requirements? I’ve listed them below as of this writing, though if Google changes them, you can find the up to date guidelines here.
HTML 5 ads must be SSL compatible. This actually isn’t a strict requirement for all ads, but if you want your ads to serve on HTTPS sites, your ads need to be compatible with SSL. To achieve this, you can either host all creative assets within Ad Manager, you need to maintain compatibility. This means all images, stylesheets, JavaScript, and tracking pixels need to be secure. You can test for compatibility through Chrome Dev Tools, and you can read about how to ensure SSL compatibility on this page.
If you’re designing your ads through the Google Web Designer, you must choose the right environment when creating the ad creatives. Choose the “Display & Video 360” environment.
HTML 5 ads must follow dimension guidelines. There are three parts to this.
- Use the size meta tag to specify the size your ads are supposed to display.
- Use fixed sizes, as dynamic sizes (“fluid”) do not work.
- Your minimum dimensions cannot be zero.
You can, as always, read more about this here.
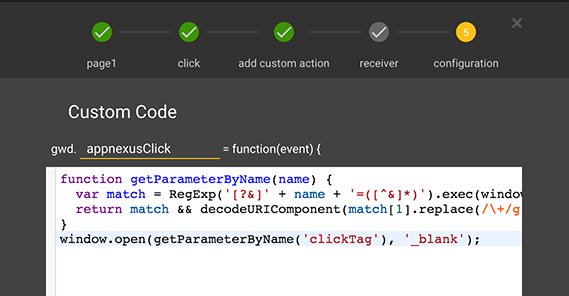
HTML 5 ads must follow click tag guidelines. This is also covered on the page linked a sentence ago.
What are click tags? They’re definitions for behavior on click for your HTML 5 ads. Basically, it’s setting the landing page appropriately. You can set it in different ways and specify assets in different ways, so refer to the page above. Click tags need to be easy for the server to read, so no obfuscation or minification for those tags specifically. You also probably should hard-code your click throughs, since it prevents Google from properly tracking them.
There are additional technical specifications for what is and isn’t supported through Ad Mob, too.
- File type must be a .zip file, and that file can contain CSS, JS, HTML, SCG, GIF, PNG, JPG, and JPEG files.
- File size must be under 150 KB when fully zipped and compressed.
- Ad sizes can be 320×50, 480×32, 320×100, 468×60, 728×90, 300×250, 320×480, 480×320, 768×1024, or 1024×768. You can read more about Google ad format sizes here.
- All images must be local images included in the .zip file, not referenced images.
- Videos and maps are not supported. Web fonts other than Google Web Fonts are not supported. Timers and multiple exits are not supported. Expandable ads are not supported. Local storage is not supported.
- HMTL 5 ads need an Ad Name, a Destination URL, and a .zip file of Creatives to work properly.
HTML 5 ads for Ad Mob must be created through the Google Web Designer, but Google ads for other formats can be created through other services and uploaded manually.
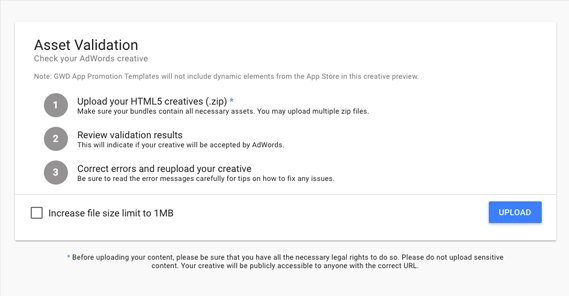
The validator can be found here. This is the asset validation tool for Google ads, and another tab at the top serves as the landing page validation as well. Create your ad creatives, zip them up the way you would to upload them, and upload it to validate it. Google will identify any potential issues and will offer tips on fixing them.
Finally, you can view examples of HTML 5 ads in the Google rich media template gallery. There are a lot of different templates here, so just look for anything with HTML 5 in the name and view it.
To upload HTML 5 image ads, simply go to your Google Ads Editor and find the Account tree. Choose Campaign, and then the appropriate Ad Group for your intended ads. Choose Ads and then Image Ads. Under the Data view, choose whatever ads you’re editing, and in the edit panel, Choose Image. Choose and upload your .zip file of creatives, and Open it. This will upload the creatives for your HTML 5 ad.
Image ads cannot have animations longer than 30 seconds, and shorter loops must end after 30 seconds of looping. HD animated gifs are not supported. Image quality must meet certain standards:
- Sideways, upside down, or otherwise improperly aligned images are not supported.
- Images that don’t take up the full space available are not supported.
- Images that are blurry, unclear, unrecognizable, or illegible are not supported.
- Strobes, flashes, and distracting images are not allowed. Movement that is triggered by mouse-over is allowed, but only if it lasts 5 or fewer seconds.
- Images that expand beyond the boundaries of the ad format are not allowed.
Additionally, images have to be clearly relevant to what you’re advertising and cannot include misleading information. Adult content can be allowed in certain specific circumstances, but not in general; you’ll know if you’re in a niche that allows it.
HTML 5 is the new future standard and will be the standard moving forward for quite some time. It’s an in-development standard as well, so rather than getting an HTML 6, we’ll simply get more evolved and expanded versions of HTML 5. I highly recommend learning it, as it can do some very cool things, and it will make your ads truly pop.
 ContentPowered.com
ContentPowered.com












Is it possible to upload HTML5 ads with Youtube videos embedded in them? Currently getting an error that the Youtube iframe tag is an external asset so not allowed.